Auch wenn es eine große Herausforderung zu sein scheint, digitale Produkte für Menschen mit anhaltenden Behinderungen zu entwerfen, dürften die daraus resultierenden Entwürfe allen Menschen zu Gute kommen, findet UX/UI-Designerin Aleksandra Bołdak in diesem Gastbeitrag. Zwar könne eine Beeinträchtigung vorübergehend sein, doch selbst eine kurzfristige Verletzung verändere die Interaktion der Menschen mit ihrer Umwelt. Ein digitales Produkt, das so konstruiert wurde, dass es sich von einer einarmigen Person leicht bedienen lässt, kann auch von einer Person mit einem gebrochenen Arm benutzt werden oder von einer Person, die eine schwere Einkaufstasche trägt. Es lohnt sich, dafür zu sorgen, dass das Produkt unabhängig von den Umständen ein gutes Nutzererlebnis (User experience) bietet, argumentiert Aleksandra Bołdak.

Barrierefreies Design und inklusives Design zielen beide darauf ab, digitale Produkte zu schaffen, die für Menschen mit unterschiedlichen Voraussetzungen leicht zugänglich sind. Obwohl die beiden Konzepte eng miteinander verbunden sind, konzentriert sich inklusives Design auf die Gestaltung von Produkten, die von einer ganzen Reihe von Nutzern verwendet werden können. Bei den Grundsätzen des inklusiven Designs geht es darum, den Menschen und seine Bedürfnisse immer in den Mittelpunkt zu stellen und dafür zu sorgen, dass alle Beteiligten stets einbezogen werden.
Die Bedeutung von Farben im Design darf nicht unterschätzt werden. Der richtige Einsatz von Farben ist wichtig, um ein positives Erlebnis für die Nutzer eines Produkts zu schaffen. Was ist mit den Erfahrungen von Benutzern, die sich aufgrund bestimmter Sehbehinderungen nicht auf Farben verlassen können, um sich durch die Produktoberfläche zu bewegen? Unter Farbenblindheit versteht man die Unfähigkeit, bestimmte Farbtöne zu unterscheiden. Schätzungsweise 300 Millionen Menschen auf der Welt sind farbenblind, was bedeutet, dass eine beträchtliche Anzahl unserer Nutzer betroffen sind.
Es ist wichtig, dass Ihr Produkt so gestaltet ist, dass es Menschen mit einer gewissen Sehschwäche unterstützt und hilft. Um dies zu erreichen, sollten Sie sicherstellen, dass alle Elemente Ihrer Benutzeroberfläche ein angemessenes Farbkontrastverhältnis aufweisen. Das Kontrastverhältnis gibt an, wie hell oder wie dunkel die Farben auf dem Bildschirm erscheinen. Es reicht von 1 (geschrieben als 1:1) bis 21 (geschrieben als 21:1). Nach den Richtlinien für die Zugänglichkeit von Webinhalten können Farben zusammen verwendet werden, wenn das Kontrastverhältnis zwischen Vorder- und Hintergrund mindestens beträgt:
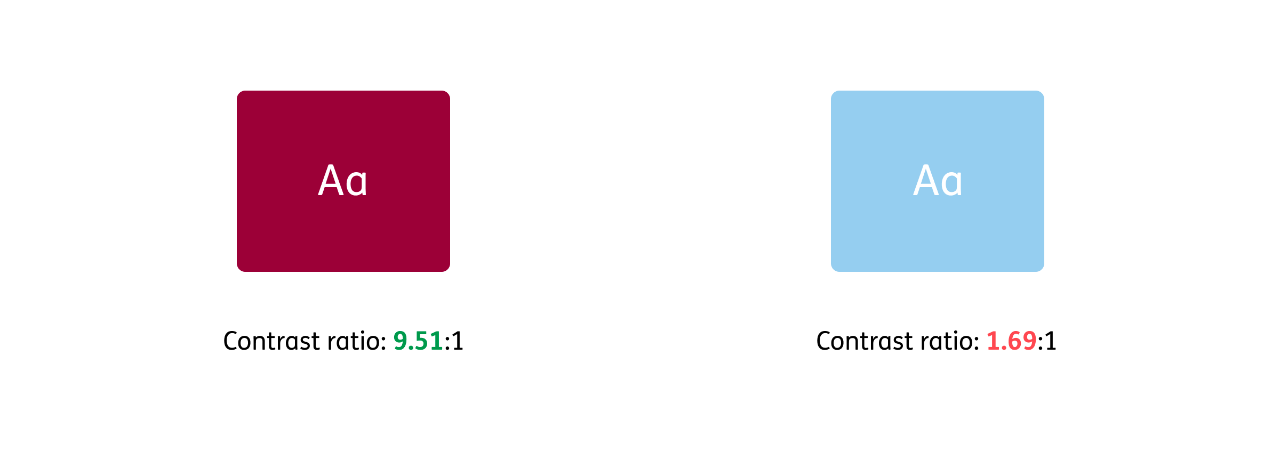
 Ein Beispiel für die ERGO Farbe Dunkelrot mit einem positiven Kontrastverhältnis gemäß den Richtlinien (links) und ein Farbpaar, das die Richtlinien für das Kontrastverhältnis nicht erfüllt (rechts).
Ein Beispiel für die ERGO Farbe Dunkelrot mit einem positiven Kontrastverhältnis gemäß den Richtlinien (links) und ein Farbpaar, das die Richtlinien für das Kontrastverhältnis nicht erfüllt (rechts).
Farbenblindheit bedeutet nicht, dass Sie bestimmte Farben nicht sehen können, sondern dass es für Sie schwieriger ist, sie zu unterscheiden. Die häufigste Form der Farbenblindheit ist Rot-Grün – zwei der am häufigsten verwendeten Farben in Benutzeroberflächen, um Erfolgs- und Fehlerzustände anzuzeigen. Achten Sie deshalb darauf, dass Informationen etwa zu Fehlermeldungen nicht nur durch ihre Farbe eindeutig unterscheidbar sind. Die Verwendung anderer Elemente wie Symbole, Formen, Muster, geeignete Cursorzustände und Umrisse können Benutzern mit Sehbehinderungen helfen, den Unterschied zwischen den Zuständen der Komponente leicht zu erkennen. Schauen wir uns das im Beispiel an.
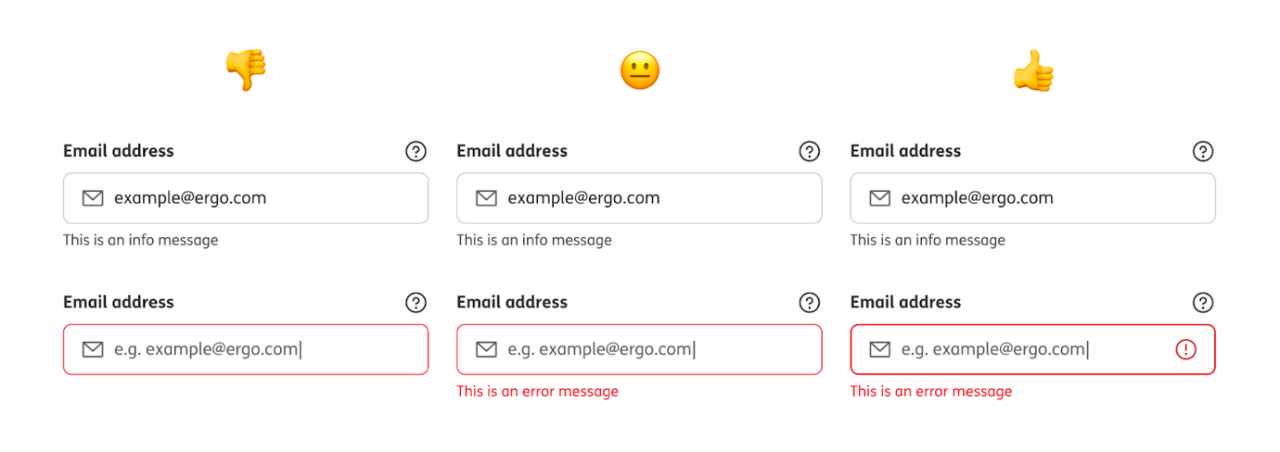
Betrachten wir drei Varianten: In der ersten Version wird der Fehlerzustand nur durch die Umrissfarbe dargestellt, in der zweiten durch die Umrissfarbe und eine Fehlermeldung und in der dritten durch die Umrissfarbe und -breite, eine Fehlermeldung und ein Fehlersymbol.
 Fehlermeldung, die von einer Person ohne Sehschwäche gesehen wird
Fehlermeldung, die von einer Person ohne Sehschwäche gesehen wird
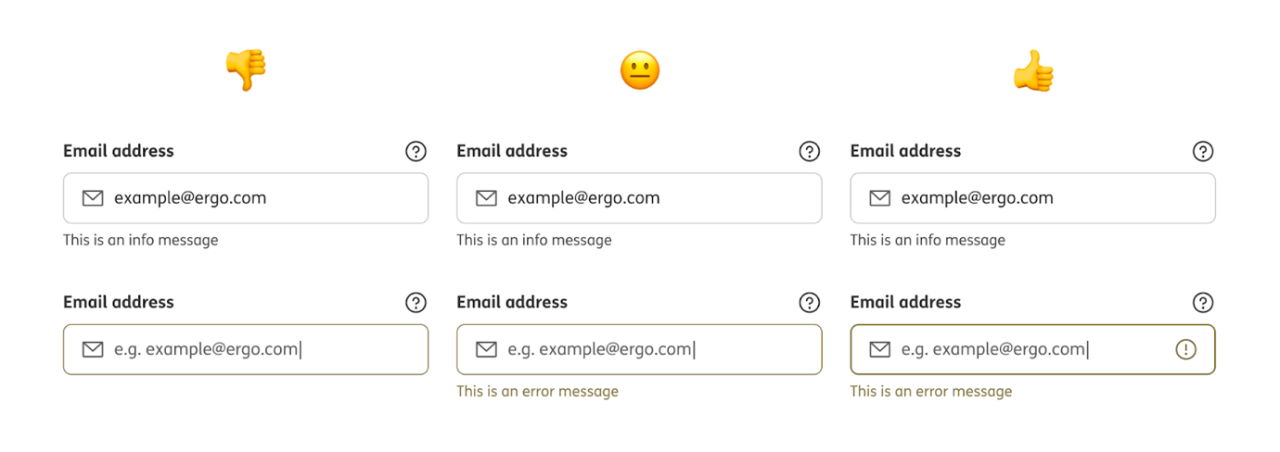
 Fehlermeldung bei einer Person mit Protanopie - Blindheit für die Farbe Rot
Fehlermeldung bei einer Person mit Protanopie - Blindheit für die Farbe Rot
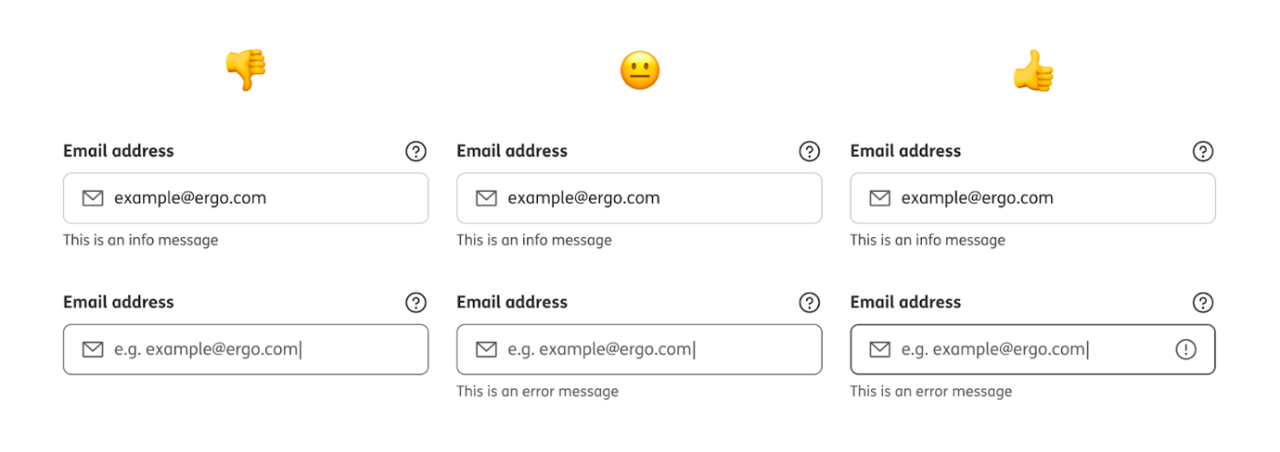
 Fehlerzustand der Eingabe bei einer Person mit Achromatopsie - teilweises oder vollständiges Fehlen des Farbsehens
Fehlerzustand der Eingabe bei einer Person mit Achromatopsie - teilweises oder vollständiges Fehlen des Farbsehens
Für eine Person ohne Sehbehinderung wäre die Unterscheidung zwischen diesen Eingabezuständen kein Problem. In jedem Fall ist die Fehlermeldung durch die Helligkeit der roten Farbe leicht zu erkennen.
Für einen farbenblinden Menschen wäre dies jedoch nicht so einfach. Der Unterschied zwischen dem roten Umriss und dem grauen Umriss der Eingabe im Standardzustand ist kaum wahrnehmbar, und für manche ist er sogar überhaupt nicht wahrnehmbar. Durch das Hinzufügen anderer visueller Elemente neben der Farbe (das Fehlersymbol im Eingabefeld) ist es nun auch für eine Person mit eingeschränktem Farbsehvermögen möglich, den Unterschied zwischen dem Standard- und dem Fehlerzustand zu erkennen.
Farbenblindheit ist nicht die einzige Sehbehinderung, die bei der Entwicklung eines integrativen Nutzererlebnisses berücksichtigt werden muss. Die Einführung eines Dunkelmodus in einem digitalen Produkt kann das Erlebnis für Menschen verbessern, die unter Lichtempfindlichkeit oder Photophobie (Unwohlsein der Augen bei hellem Licht) leiden, da der Bildschirm eines digitalen Geräts weniger Licht abgibt. Auch für Menschen ohne Sehschwäche wird das Lesen dadurch einfacher.
Das Jacob'sche Gesetz der Internet-Nutzererfahrung besagt: „Benutzer verbringen die meiste Zeit auf anderen Websites. Das bedeutet, dass die Benutzer es vorziehen, dass Ihre Website genauso funktioniert wie alle anderen Websites, die sie bereits kennen. Designen Sie nach Mustern, an die die Benutzer gewöhnt sind.“
Das bedeutet, dass die Benutzer erwarten, dass sich unser digitales Produkt genauso verhält wie andere Produkte. Um die Benutzer nicht zu verwirren, sollten also gängige Muster und Verhaltensweisen verwendet werden, mit denen sie bereits vertraut sind, so dass sie wissen, was sie tun müssen, ohne dass sie etwas dazu lernen müssen. Wenn wir davon abweichen, könnten die Benutzer unser Produkt als unintuitiv und schwer zu navigieren empfinden, was sie letztendlich dazu veranlassen könnte, unser Produkt zu verlassen und nie wiederzukommen. Wenn unsere Zielgruppe das Produkt als unbrauchbar empfindet, wird sie es einfach nicht mehr nutzen.
Einige Nutzer sprechen unsere Sprache nicht als Muttersprache und einige verfügen vielleicht nur über begrenzte Lese- und Schreibkenntnisse. Deshalb ist es wichtig, dass die verwendeten Formulierungen klar und einheitlich sind. Unterschiedliche Beschreibungen ein und derselben Handlung sind verwirrend. Übermäßig komplizierte Wörter oder Fachausdrücke sollten wir vermeiden. Kurze Sätze sind hilfreich. Für die breite Öffentlichkeit sollten Texte auf dem Niveau der 8. Klasse oder darunter liegen.
Eine einladende Produktsprache ist ebenso wichtig wie die Entwicklung zugänglicher Komponenten. Kein Nutzer sollte das Gefühl haben, ausgeschlossen zu sein. Es ist wichtig, dass niemand mit einer Produktbotschaft ausgeschlossen wird. Von Herkunft und Kultur bis hin zu Geschlecht, Alter und Fähigkeiten – alle Menschen sollten einbezogen werden, auch in Bildern, Illustrationen und Texten.
Jeder Mensch hat sowohl Stärken als auch Einschränkungen und jeder erlebt Ausgrenzung auf unterschiedliche Weise. Aber es gibt Menschen und Gemeinschaften, die sie häufiger erleben als andere. Denken wir daran, dass Behinderung kontextabhängig ist. Als Designer, Entwickler, Projektmanager, Produktverantwortliche, Ingenieure und allgemein an der Erstellung digitaler Produkte Beteiligte haben wir die Möglichkeit, Entscheidungen zu treffen, die dazu beitragen können, das Ausmaß der Ausgrenzung zwischen Menschen und ihrer Umwelt zu verringern.
Text: Aleksandra Bołdak, UX/UI Designer bei ERGO Technology & Services
Am beliebtesten